I have been using chatGPT since it came out and truth be told, I have been amazed with its capability since then. As a chatGPT plus user, I can now use different plugins in beta mode. While I understand that plugins will help to address many of the chatGPT “shortcomings” that I wrote about before; well, I just had a big Aha moment with Plugins yesterday!
Before going through the actual experience and screenshot of my chat with chatGPT 4, some useful context: a colleague of mine recently asked me if I have a newsletter subscription function on my blog so that new posts can be sent to him automatically. His question makes me think a bit because I do have a subscription form on the home page of my blog but this means he didn’t see it. Then I figured out it was because he was using his phone at the time. So I want to understand how I can create the subscription function on mobile devices.
I turned to chatGPT for some technical help
This is the entire chat experience if you want to take a look yourselves. (By the way, that is the new link-sharing/conversation-sharing function from chatGPT that allows me to share the entire chat with you, skipping the painful screenshot steps. I still include some screenshots below to tell the story though 🙂 )
I started by giving chatGPT context: “I have a personal blog at https://www.chandlernguyen.com/”
ChatGPT used the internet browser plugin and gave me this answer “Your blog, www.chandlernguyen.com, is a personal blog where you share your thoughts and experiences about various topics such as expatriates living in the U.S., Artificial Intelligence”
So I now know that chatGPT can access my website.
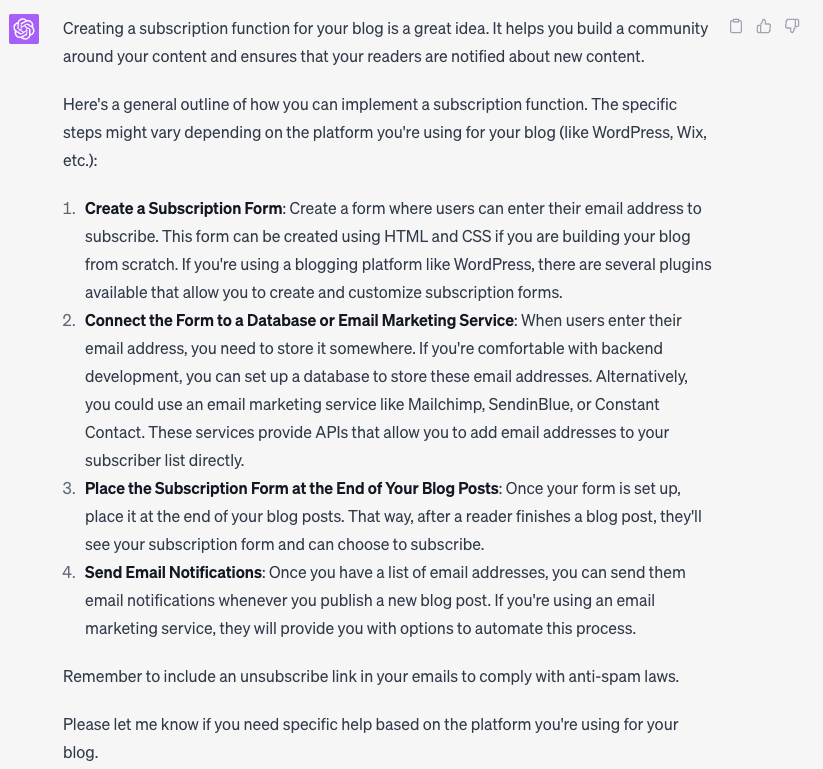
Next, I typed in the main purpose “I want to create a function where readers of my posts can subscribe to my blog as they finish reading a post.”
As you can see from the way I phrased the question, it is not the proper technical expression but just something that came naturally to me.
This is how chatGPT replied:

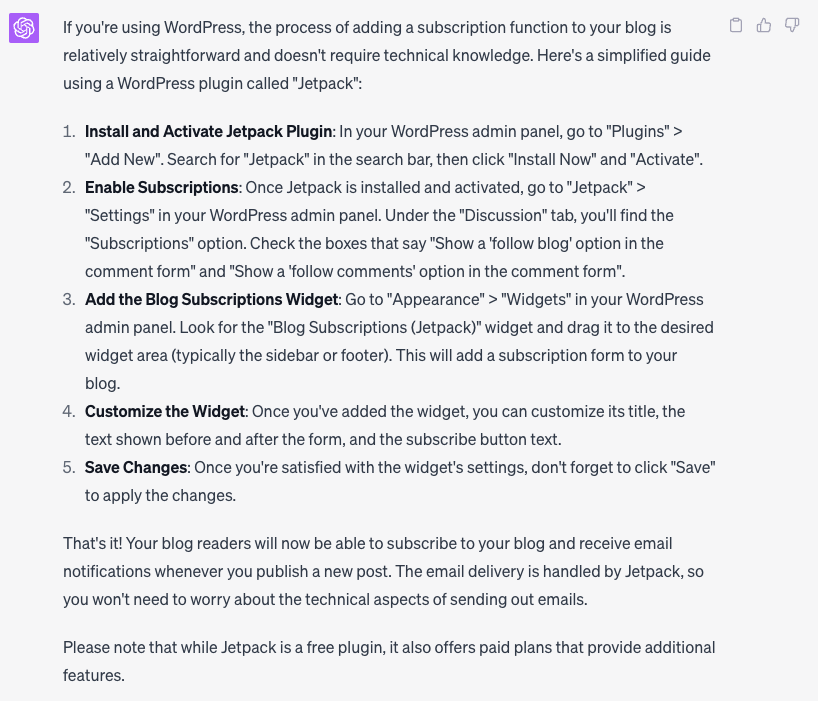
My blog is using wordpress and give me a simpler guide. I dont have technical knowledge
That was how I replied back to chatGPT after the last comment. And here is its replies back and then the magic!

As you can see from the screenshot above, chatGPT switched the style and gave me guide using WordPress Plugin, which is a lot friendlier to non-technical person like myself.
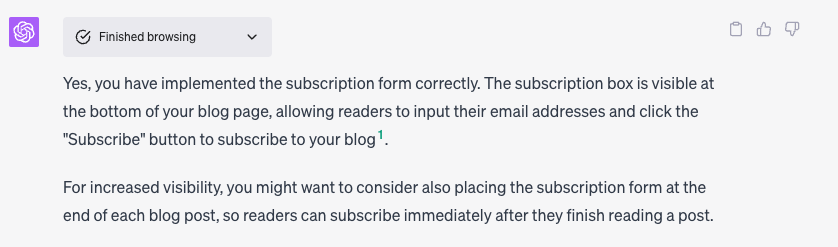
And here is the magic 🙂
I typed in “I did the above step for my website. Can you check if I did it correctly?” and didn’t expect much but then chatGPT showed me that it went to my website, clicking on the link and checked what I did and replied “Yes, you have implemented the subscription form correctly. The subscription box is visible at the bottom of your blog page, allowing readers to input their email addresses and click the “Subscribe” button to subscribe to your blog1.”

While this is such a simple example but it gave me goosebumps. To recap, chatGPT just gave me the answers in a non technical way and then checked my work!
The power of the native GPT 4 capability + the live internet + additional capabilities using plugins is truly mind blowing 🙂
Now that there are hundreds of plugins in the plugin store from chatGPT, I can only imagine how fast the space will move. Can’t wait!
Let me know what you think using the comments below.
Chandler
[jetpack_subscription_form]